では、その他のフェザリングの応用を御紹介しましょう。
○ペーストした物体の後ろから光がもれる?
これはここのHPのGalleryの"k3000"や"Entrance#10"でも使っている手です。
ここでは簡単に、青い背景に赤い丸をペーストする、という行程で説明します。
背景に画像Xをペーストします。
画像を配置しますが、選択範囲の解除ではなく"選択範囲をプット"を使い、選択範囲を残したまま配置します。
次に"選択範囲をマスクに"を実行し、新規にマスクを作り、マスクを反転します。
元画像で、選択範囲にフェザリングを外側でかけます。
明るさ/暗さで明るくするフィルターをかけて、出来上がりです。
この状態は、ペーストした部分はマスクされているので、効果はかからない。そして、ペーストした部分の境界から外側に向かってフェザリングがかかっているので効果が100%〜0%へと、グラデーション的にかかる、というものです。
明るくする以外にも、いろんなフィルタ処理に応用できますのでお試しください。
※この時、メニューの選択タイプは"ドキュメント"、ツールは選択ツールのどれかを選択していることを、確認して下さい。
○選択範囲の形にそったグラデーションをつける
ColorIt!標準のグラデーションツールは直線的なグラデーションだけですが、フェザリングを使うと、複雑な形の疑似グラデーションが使えます。
ここでは文字の輪郭にそったグラデーションをつけてみましょう。

テキストツールで文字を入力したら、テキストツールをダブルクリックし、選択範囲にします。

ここで、"選択範囲をマスクに"を実行し、選択範囲を記録しておきます。

元画像に戻って、選択範囲を反転し、フェザリングを外側にかけます。カラーパレットから色を選び(ここではピンク)メニューから塗りつぶしを行います。
上の「光がもれる?」と同様なマスクと選択範囲の応用ですね。

次に選択範囲を一旦解除し、改めて"マスクを選択範囲に"で記録しておいたマスクのから選択範囲を呼び込みます。
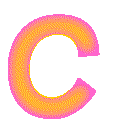
今度は反転せずに内側にフェザリングをかけ、さっきとはちがう色(ここではブルー)で塗りつぶします。
これで、大雑把ではありますが、文字の輪郭にそったピンクからブルーへのグラデーションが出来上がりました。(256色のGIFにしたのでグラデーションの表示がちょっと汚いけどごめんね。)
Back
HOME